| Главная » Статьи » Дизайн » Дизайн сайтов |
Солидный тёмный сайт Часть 2
| Начало.. Шаг 6 Работа с рыбой
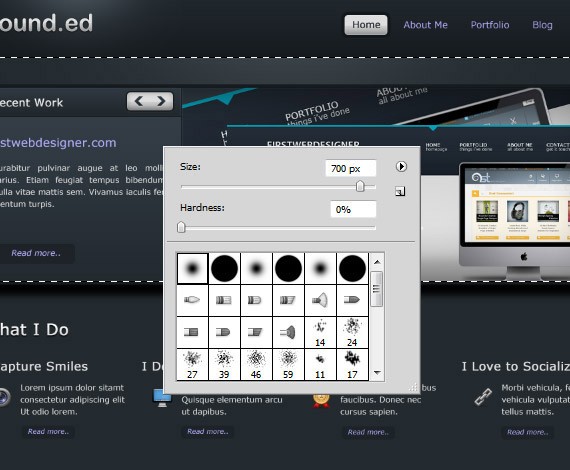
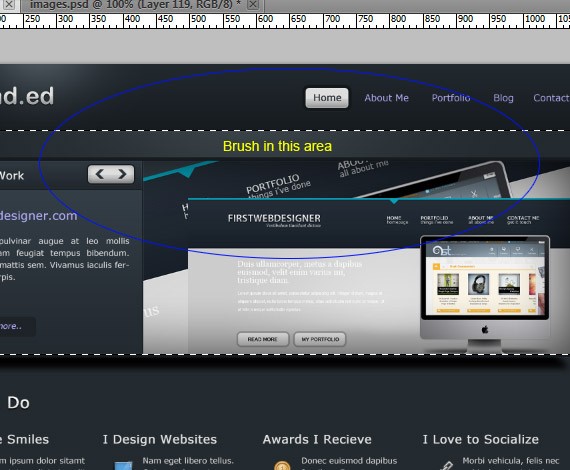
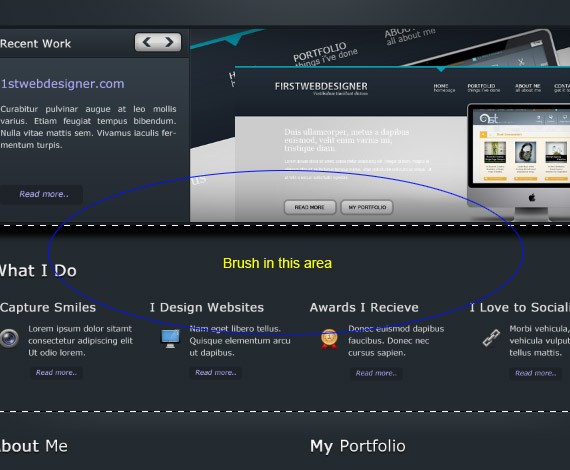
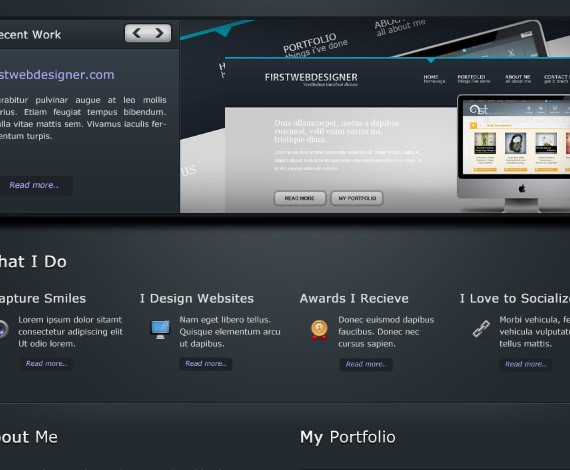
выберите Text Tool (T) и напишите текст же способом, как на скриншоте  добавьте стили слоя  Gradient Overlay * Stlye: Linear Stlye: Линейный * #d4d4d4 # D4d4d4 * #ffffff # FFFFFF  Возьмите иконки которые вы скачали и проследите как я расположил их на скриншоте  Если вы сделали все как надо у ваш сайт должен выглядеть вот так  Сделаем разделительные линии с помощью Line Tool (U), для первой линии цвет будет # 111417 и 2-я линия # 364148  Выберите Rectangle Tool (U), нарисуйте как показано на скриншоте и установите заливку слоя до 0%  добавьте стили слоя   Дублируйте слой, и поменяйте Gradient Overlay   Должно получится это  Шаг 7 Работа с текстом выберите Text Tool (T) и напишите текст же способом, как на скриншоте  шаг 8 продолжаем  Выберите Rectangle Tool (U), и расположите форму, как показано на скриншоте  Теперь.....правильно))стили слоя   Теперь поместите свои изображения в нашу рамку  Добавляем немного информации ниже  шаг 9 Работа с Подвалом выберите Rectangle Tool (U) и установите цвет # 171c20, расположение формы так же, как на скриншоте  Стили слоя   Добавляем копирайт  шаг 10 Работа с фоновым освещением Для создания света выберите Brush Tool (    Продолжаем наносить свет   Вот что у нас получилось 
Источник: http://demiart.ru/forum/index.php?showtopic=159507 | |
| Просмотров: 879 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |
